Ultima revisión 18/04/2021
Componente DatePicker de isiTools

IsiTools es un conjunto de herramientas pensadas para ayudar a los desarrolladores durante el proceso de creación del proyecto. Todas las funcionalidades incluidas están diseñadas para obtener un mejor rendimiento y experiencia de usuario, un desarrollo más óptimo y ágil y un uso más sencillo y reutilizable. Además, permite que cada funcionalidad se cargue de forma independiente o modular evitando que el DOM se llene de elementos que no van a ser utilizados, si de carga desde PHP u otro lenguaje de servidor.
La forma de seleccionar los elementos es mediante selectores CSS, de igual manera que lo hacen otros conocidos frameworks.
En lo referente a Datepicker, es un control totalmente usable y accesible que permite crear una interfaz de calendario universal y para que el usuario pueda seleccionar una fecha concreta de una lista a partir de unos pocos clics.
Permite configurar, tanto el idioma, como el formato, colores y el icono que se desea utilizar como botón o disparador.
La forma de usarlo es sencilla:
it("[type='date']").datepicker({
format: "DD-MM-YYYY",
background: "#0e2f6f",
foreground: "#fff",
icon: '<i class="la la-calendar">'
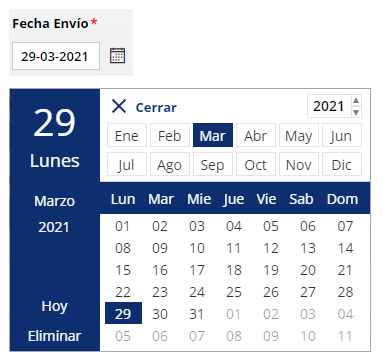
});Y el resultado de esta llamada sería algo como:

Más adelante, os iré presentando ejemplos de los componentes de isiTools. Si deseáis más información sobre isiTools 2, no dudéis en visitar el repositorio de isiTools
Más información sobre JavaScript y diseño de componentes en el libro Domine JavaScript 4ª Edición, de la editorial RA-MA y disponible también en Amazon.


